Keitaro has the features which help to integrate the tracker to remote sites, run banner ads, and work with the tracker’s functions remotely. The most popular means of integration are KClient PHP, KClient JS, and Tracking Script.
Working with banners is among the less popular but worthy of your attention scripts. This way of integration is widely used to display various banners when working with the betting vertical, allowing you to connect various offers with the tracker.
Title
How to set up
There are three scripts to integrate banners with Keitaro campaigns:

This code creates an iframe block. Inside the block, it shows the banners. Compatible with almost all types of HTML Ads and RTB system scripts.
When setting up a campaign select the Show as HTML action in order to be able to insert the banner code, which will run the tracker’s campaign when clicked.
Features:
- Compatible with many types of banners including Adsense.
- You can choose between the necessary frame size and the adaptive size.
- Transfers all the parameters.
- Popunders and messages are not supported.

Features:
- This code shows banners in the context of the webpage.
- Compatible with most popular advertising networks.
- Use “Show as text” action in a stream to show banners.
- Transfers all the parameters.
The difference between iframe and script
The main difference between these two integration methods lies in the way the banner is displayed:
- With the Iframe the banner will always be displayed in a frame (in a frame that is described in the code, and which is not visible in the browser);
- With the script – the banner will be displayed as a native element right in the context of the page.
Both of these integration methods are suitable for showing simple static banners.
JS Ads
This method of integration requires more attention as it’s more up-to-date, advanced and can be used to work with complex types of banners.

Features:
- Can display complex dynamic formats (popup, popunder, message).
- No frame.
- Transfers all the parameters.
- Supports not all ad network scripts.
JS Ads integration setup
We will work with the banner advertising sports nutrition on a website about weight loss, because selling related products is one of the very effective marketing techniques.
Step 1. Create a campaign in Keitaro and copy the code for the landing page from the Integrations section:

Below under the integration code the preferences of JS ads integration can be set:
- se_referrer is a search-engine referrer. With this setting checked, the real click referrer will be transferred, not the referrer of the site which you are installing the integration script on.
- title – information from the site <title> tag will be marked as a keyword={} parameter.
- transfers all the parameters.
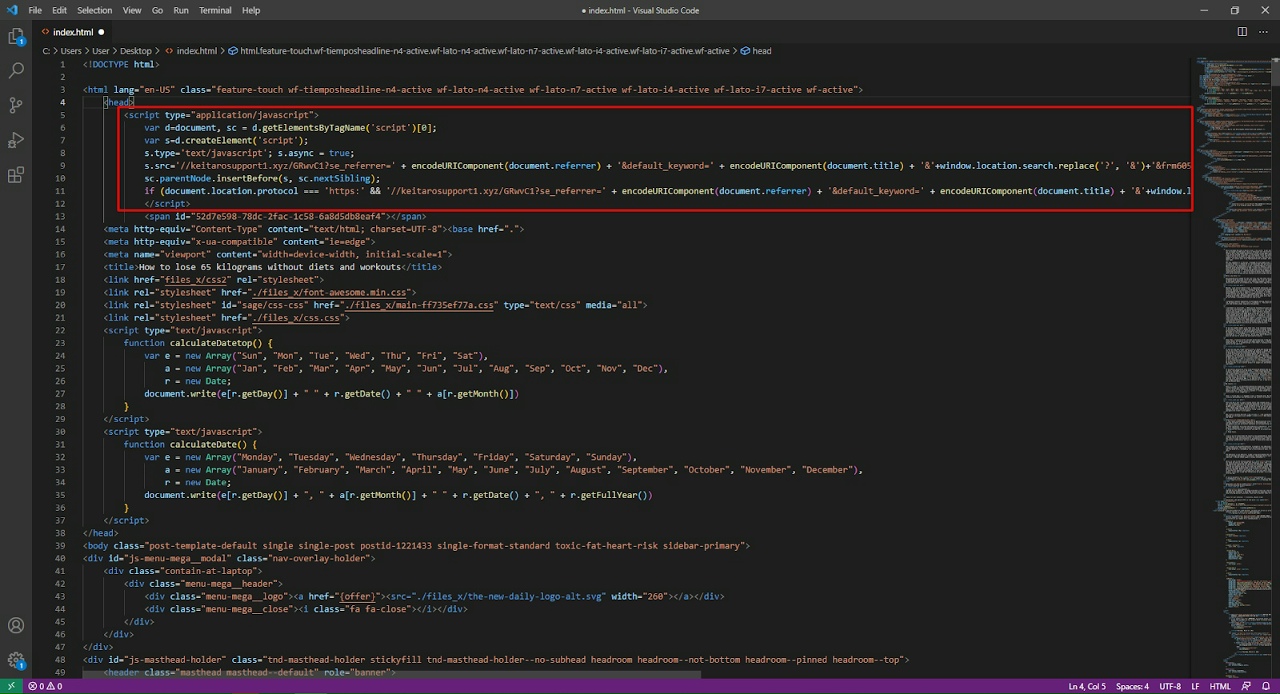
Step 2. Insert the copied code to the <head> of your website.

Now our website will run the tracker’s campaign and perform all the actions specified in the streams: filter content, direct or block traffic, show content.
Step 3. Now we will add the content we are going to show our visitors. We need to add landing pages and offers to Keitaro campaign to do so.
Proceed to create the landing page. Go to the Landing pages section in Keitaro, click Create, next go to the Action tab and select Show as HTML and insert your banner’s code with the description and the image URL by clicking on which the visitor will be redirected to the offer.

Make sure you used {offer} macros to go to the offer <a href=”{offer}”> and the correct path to the image that will be displayed on the website as a banner <img src=”image.jpg”>.
Step 4. Save the landing page from Step 3, add it to the stream, next add your offer which should be opened after the visitor clicks the banner:![]()
Done! Now when the user visits your website they will see the banner
![]()
And an offer will open after the user clicks it.
Bots protection
To filter traffic and show the necessary content only to the target audience while working with banners use the same method as when working with regular landing pages and offers.
Step 1. Create a forced stream in the campaign:

Step 2. Set up the necessary scheme, e.g. select Do nothing action:

Step 3. Add filters, e.g. Bot – Yes and ImKlo – White with OR relation:

Done! Now the visitor who will be marked as a bot with these two filters will go the forced stream and will see no banner on the website.
No-bot traffic will get to the next stream in the Keitaro campaign and will see a banner on the website.
You can display different banners on one ad space and redirect traffic to different offers,e.g., depending on the geo of the target audience or on the type of device used. You can use any of the Keitaro filters to customize the scheme.
To set up this, you need to create several streams in the campaign. If we split two banners – two streams, one stream for each banner.
This is how it will look in Keitaro:

In this case we got to the stream with ImKlo filter:

And we see no banners on the website because of the Do nothing action in the stream:

If we disable the bot stream with filters our click will get to the stream with Germany country filter:

The banner from the stream with this geo will by displayed:

This is the display of several banners on one page.
To show several banners on the website you need to create several campaigns in the Keitaro because a click can get only to one of the campaign’s streams. If the website has multiple integration codes from different campaigns, multiple campaigns will be launched at once. Each of the campaigns will show the banner that is placed in the stream that received the click.

Or no banner will be shown if the traffic gets into a stream with bots where the Do Nothing action is set up.
No, Keitaro can’t track these banners. To track the stats a banner should be added to Keitaro campaign as a landing page or an offer.
All parameters are transferred automatically if the {offer} macro is used. The parameters should come with the click from the source and should be registered in the tracker.
In case of any questions left feel free to reach out, we will be happy to help out.